
Web Scraping Using Jquery

Client-side web scraping with JavaScript using jQuery and …
by CodemzyWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could just use jQuery to fetch the data from the various API’s and use name = ‘codemzy’; $(” + name, function(response) { var followers = llowers;});Well, that was easy. But it turns out that not every website has a public API that you can just grab the data you want from. 404: API not foundBut just because there is no public API doesn’t mean you need to give up! You can use web scraping to grab the data, with only a little extra ’s see how we can use client-side web scraping with an example, I will grab my user information from my public freeCodeCamp profile. But you can use these steps on any public HTML first step in scraping the data is to grab the full page html using a jQuery name = “codemzy”;$(” + name, function(response) { (response);});Awesome, the whole page source code just logged to the If you get an error at this stage along the lines of No ‘Access-Control-Allow-Origin’ header is present on the requested resource don’t fret. Scroll down to the Don’t Let CORS Stop You section of this was easy. Using JavaScript and jQuery, the above code requests a page from, like a browser would. And freeCodeCamp responds with the page. Instead of a browser running the code to display the page, we get the HTML that’s what web scraping is, extracting data from, the response is not exactly as neat as the data we get back from an … we have the data, in there we have the source code the information we need is in there, we just have to grab the data we need! We can search through the response to find the elements we ’s say we want to know how many challenges the user has completed, from the user profile response we got the time of writing, a camper’s completed challenges completed are organized in tables on the user profile. So to get the total number of challenges completed, we can count the number of way is to wrap the whole response in a jQuery object, so that we can use jQuery methods like () to get the data. // number of challenges completedvar challenges = $(response)(‘tbody tr’);This works fine — we get the right result. But its is not a good way to get the result we are after. Turning the response into a jQuery object actually loads the whole page, including all the external scripts, fonts and stylesheets from that page…Uh oh! We need a few bits of data. We really don’t need the page the load, and certainly not all the external resources that come with could strip out the script tags and then run the rest of the response through jQuery. To do this, we could use Regex to look for script patterns in the text and remove better still, why not use Regex to find what we are looking for in the first place? // number of challenges completedvar challenges = place(/
[\s|\S]*? <\/thead>/g)(/[ 1498]
just waiting to be points = (/
\[ ([\d]*? ) \]<\/h1>/)[1];In the above Regex pattern we match the h1 element we are looking for including the [] that surrounds the points, and group any number inside with ([\d]*? ). We get an array back, the first [0] element is the entire match and the second [1] is our group match (our points) is useful for matching all sorts of patterns in strings, and it is great for searching through our response to get the data we can use the same 3 step process to scrape profile data from a variety of websites:Use client-side JavaScriptUse jQuery to scrape the dataUse Regex to filter the data for the relevant informationUntil I hit a problem, Access DeniedDon’t Let CORS Stop You! CORS or Cross-Origin Resource Sharing, can be a real problem with client-side web security reasons, browsers restrict cross-origin HTTP requests initiated from within scripts. And because we are using client-side Javascript on the front end for web scraping, CORS errors can ’s an example trying to scrape profile data from CodeWars…var name = “codemzy”;$(” + name, function(response) { (response);});At the time of writing, running the above code gives you a CORS related there is noAccess-Control-Allow-Origin header from the place you’re scraping, you can run into bad news is, you need to run these sorts of requests server-side to get around this issue. Whaaaaaaaat, this is supposed to be client-side web scraping?! The good news is, thanks to lots of other wonderful developers that have run into the same issues, you don’t have to touch the back end aying firmly within our front end script, we can use cross-domain tools such as Any Origin, Whatever Origin, All Origins, crossorigin and probably a lot more. I have found that you often need to test a few of these to find the one that will work on the site you are trying to to our CodeWars example, we can send our request via a cross-domain tool to bypass the CORS name = “codemzy”;var url = ” + encodeURIComponent(“) + name + “&callback=? “;$(url, function(response) { (response);});And just like magic, we have our response.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40, 000 people get jobs as developers. Get started

Simple Screen Scraping using jQuery – Stack Overflow
I have been playing with the idea of using a simple screen-scraper using jQuery and I am wondering if the following is possible.
I have simple HTML page and am making an attempt (if this is possible) to grab the contents of all of the list items from another page, like so:
Main Page:
Other Page:
//Html
Items to Scrape
- I want to scrape what is here
- and what is here
- and here as well
- and append it in the main page
So, is it possible using jQuery to pull all of the list item contents from an external page and append them inside of a div?
asked Apr 14 ’11 at 18:31
Rion WilliamsRion Williams70. 8k35 gold badges187 silver badges310 bronze badges
1
Use $ to load the other page into a variable, then create a temporary element and use () to set the contents to the value returned. Loop through the element’s children of nodeType 1 and keep their first children’s nodeValues. If the external page is not on your web server you will need to proxy the file with your own web server.
Something like this:
$({
url: “/”,
dataType: ‘text’,
success: function(data) {
var elements = $(“
for(var i = 0; i <; i++) { var theText = elements[i]deValue; // Do something here}}}); answered Apr 14 '11 at 18:53 Ry-♦Ry-203k52 gold badges422 silver badges430 bronze badges 3 Simple scraping with jQuery... // Get HTML from page $( '', function( html) { // Loop through elements you want to scrape content from $(html)("ul")("li")( function(){ var text = $(this)(); // Do something with content})}); answered Jul 3 '17 at 3:17 shrameeshramee3, 69020 silver badges37 bronze badges $("/path/to/other/page", function(data){ $('#data')($('li', data));} answered Apr 14 '11 at 22:25 If this is for the same domain then no problem - the jQuery solution is good. But otherwise you can't access content from an arbitrary website because this is considered a security risk. See same origin policy. There are of course server side workarounds such as a web proxy or CORS headers. Of if you're lucky they will support jsonp. But if you want a client side solution to work with an arbitrary website and web browser then you are out of luck. There is a proposal to relax this policy, but this won't effect current web browsers. answered Apr 15 '11 at 2:24 hojuhoju25. 6k37 gold badges125 silver badges170 bronze badges 4 You may want to consider pjscrape: It allows you to do this from the command-line, using javascript and jQuery. It does this by using PhantomJS, which is a headless webkit browser (it has no window, and it exists only for your script's usage, so you can load complex websites that use AJAX and it will work just as if it were a real browser). The examples are self-explanatory and I believe this works on all platforms (including Windows). answered Sep 27 '13 at 5:22 Camilo MartinCamilo Martin34. 9k20 gold badges106 silver badges151 bronze badges Use YQL or Yahoo pipes to make the cross domain request for the raw page html content. The yahoo pipe or YQL query will spit this back as a JSON that can be processed by jquery to extract and display the required data. On the downside: YQL and Yahoo pipes OBEY the file for the target domain and if the page is to long the Yahoo Pipes regex commands will not run. answered Apr 26 '11 at 2:17 SkizzSkizz6364 silver badges8 bronze badges I am sure you will hit the CORS issue with requests in many cases. From here try to resolve CORS issue. var name = "kk"; var url = " + encodeURIComponent(") + name + "&callback=? "; $(url, function(response) { (response);}); answered Mar 9 '18 at 19:09 KurkulaKurkula6, 89123 gold badges103 silver badges171 bronze badges Not the answer you're looking for? Browse other questions tagged javascript jquery screen-scraping or ask your own question.

How to do Simple Web Scraping Using jQuery?
Sometimes, we want to do simple web scraping using jQuery.
In this article, we’ll look at how to do simple web scraping using jQuery.
Simple Web Scraping Using jQuery
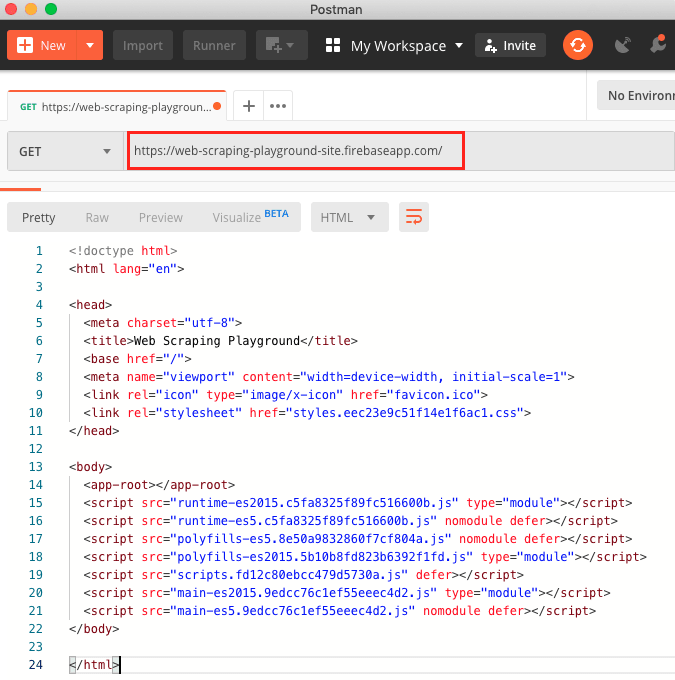
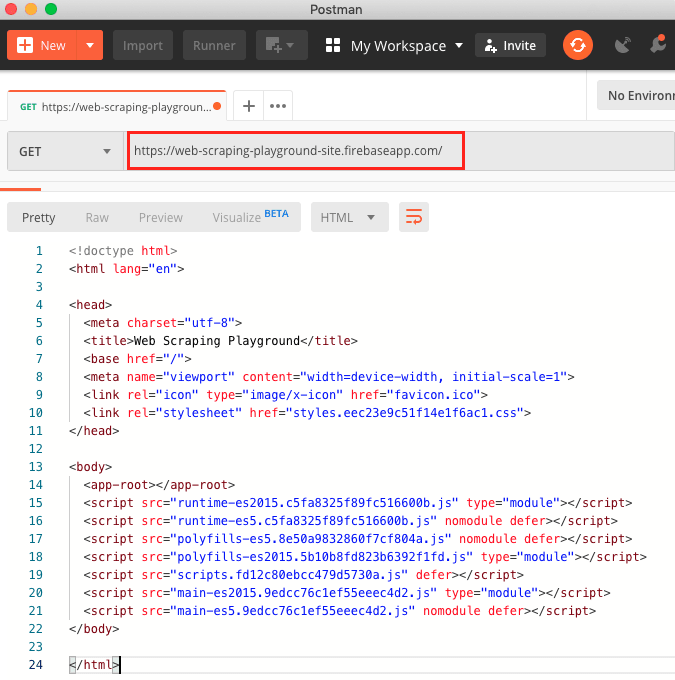
To do simple web scraping using jQuery, we can use the jQuery’s $ method to make GET requests to the web pages we want to scrape.
Then in the success callback, we can parse the HTML string obtained from the GET request and parse the elements we want with jQuery.
For instance, we can write:
$(”, (html) => {
[… $(html)(“div”)]. forEach((el) => {
const text = $(el)();
(text)})})
We call $ with the URL we want to get data from and the callback that’s run when that succeeds.
In the callback, we parse the HTML result into a DOM object with $(html).
Then we spread the div elements returned by the find method into an array.
Finally, we call forEach on the array and get the element from the el parameter.
We then call get the text content of each element with $(el)().
It is likely that we will run into CORS issues if we try to use $ to scrape data from a web page unless the page is in the same domain as where the code is hosted.
Conclusion
Then in the success callback, we can parse the HTML string obtained from the GET request and parse the elements we want with jQuery.