
Selenium Proxy Javascript
How to use proxy in NodeJS Selenium? – Stack Overflow
In the documentation, I read that for using proxy set while building driver like this:
var driver = new er(). withCapabilities(()). setProxy(({: ‘host:1234’}))
();
When I use this code with proxy ‘103. 87. 16. 2:80’ -. setProxy(({: ‘host:1234’})), I still have my home IP.
What is the problem?
Omar Einea2, 4106 gold badges21 silver badges35 bronze badges
asked Mar 18 ’18 at 19:37
1
const { Builder} = require(‘selenium-webdriver’);
const chrome = require(‘selenium-webdriver/chrome’);
let proxyAddress = ‘212. 56. 139. 253:80’
// Setting the proxy-server option is needed to info chrome to use proxy
let option = new chrome. Options(). addArguments(`–proxy-server=${proxyAddress}`)
const driver = new Builder(). forBrowser(‘chrome’). setChromeOptions(option)
()
(”)
(() => (‘DONE’))
answered Feb 17 ’19 at 12:56
3
Not the answer you’re looking for? Browse other questions tagged javascript selenium or ask your own question.

How to set proxy in Selenium : Tutorial | BrowserStack
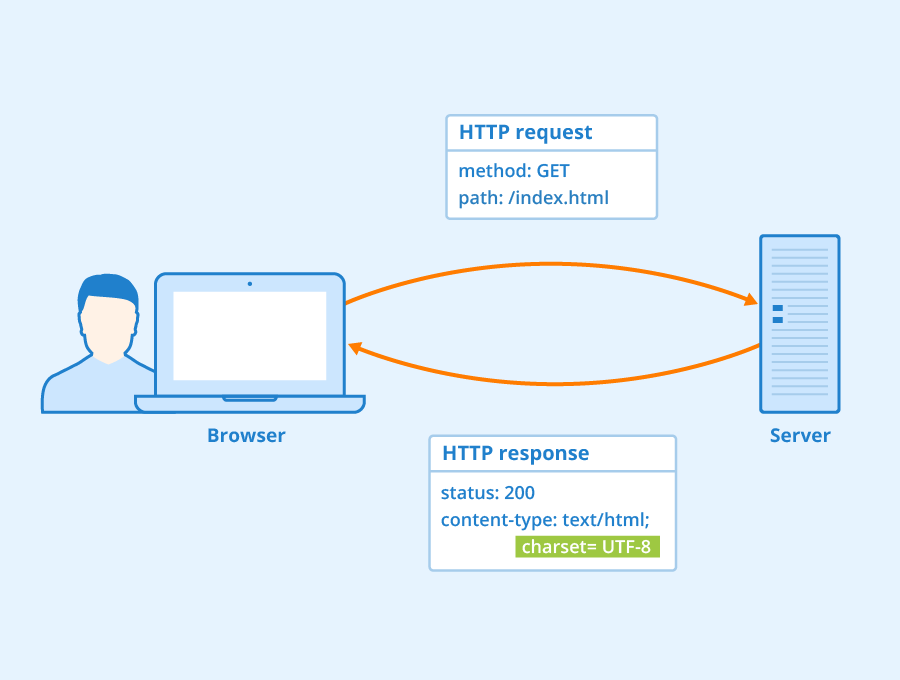
What is a proxy? A proxy is an intermediary between client requests and server responses. Proxies are primarily used to ensure privacy and encapsulation between numerous interactive systems. A proxy can also provide an added layer of security by operating as a firewall between client and web servers. This is especially useful when the websites that clients use have to be labeled as allowed or blocked based on the website content. Often, websites will block IPs that make too many requests, and proxies are a way to get around this. Testing with Proxy ServersProxy servers are most useful for executing localization tests. Let’s say a tester wants to open an E-commerce website and check that the proper language settings and currency appear for users from a specific easy way to verify this is to access the website as a user would from a target location. Obviously, like most tests, it would be easier to automate this activity, especially when a website has to be checked from multiple lenium is the most widely used tool for running automated browser tests. Essentially, developers can use Selenium to monitor browser and website behavior without opening and executing a full browser instance. This article will detail how to set up a proxy server and use it to access the website via tting up a Proxy ServerMany free proxy servers are unauthenticated, which simply means that a username and password are not unauthenticated proxy server in Selenium can be set up with the following steps:Import Selenium WebDriver from the packageDefine the proxy server (IP:PORT)Set ChromeOptions()Add the proxy server argument to the optionsAdd the options to the Chrome() instancefrom selenium import webdriver
PROXY = “11. 456. 448. 110:8080”
chrome_options = romeOptions()
d_argument(‘–proxy-server=%s’% PROXY)
chrome = (chrome_options=chrome_options)
(“)Use this Chrome WebDriver instance to execute tests that incorporate the proxy server. For example, the following code snippet tests to ensure that a search field shows the user’s current city as the default testUserLocationZurich(self):
()
search = (‘user-city’)
sertIn(‘Zurich’, )In order to test a website from multiple locations by making this code reusable across separate tests, define a method that takes the proxy IP address as an argument. Testers can run tests using an unauthenticated server. However, if they wish to use an authenticated server, they can follow the procedure thenticated ProxyAuthenticated proxy servers can be tedious to use in automated tests as there’s no built-in way to pass along proxy server credentials in Selenium. As of now, there are two options to handle authenticated proxies. The right choice depends on the testers’ requirements. It depends on factors like the version of Selenium in use and the headless browser being used in ’s learn how to use it simply. The best way to integrate authenticated proxies with Selenium is by using PhantomJS as a headless browser instead of the Chrome ever, it is also possible to add a browser extension that does the authentication for Selenium. While this approach is more complex, it can be used with the latest version of Selenium, which may be a requirement for some development first step is creating a Chrome extension by including two files in an archive, named config = {
mode: “fixed_servers”,
rules: {
singleProxy: {
scheme: “”,
host: “YOUR_PROXY_ADDRESS”,
port: parseInt(PROXY_PORT)},
bypassList: [“”]}};
({value: config, scope: “regular”}, function() {});
function callbackFn(details) {
return {
authCredentials: {
username: “PROXY_USERNAME”,
password: “PROXY_PASSWORD”}};}
dListener(
callbackFn,
{urls: [“
[‘blocking’]);{
“version”: “1. 0. 0”,
“manifest_version”: 3,
“name”: “Chrome Proxy”,
“permissions”: [
“Proxy”,
“Tabs”,
“unlimitedStorage”,
“Storage”,
“
“webRequest”,
“webRequestBlocking”],
“background”: {
“scripts”: [“”]},
“Minimum_chrome_version”:”76. 0″}The Chrome extension can be added to Selenium using the add_extension method:from selenium import webdriver
from import Options
chrome_options = Options()
d_extension(“”)
driver = (executable_path=”, chrome_options=chrome_options)
(“)
()This example uses a single proxy server in the extension. To add more proxy servers, the tester would have to make further modifications to the API. In case the tester is using a CI/CD server, they would have to be sure that the build machine has Chrome installed and the relevant browser extension Selenium Tests on Real Devices for FreeTry running the code detailed above to set the proxy for Chrome using Selenium WebDriver. Bear in mind that Selenium tests must be run on a real device cloud to get completely accurate results. BrowserStack’s cloud Selenium grid of 2000+ real browsers and devices allows testers to automated visual UI tests in real user conditions. Simply sign up, select a device-browser-OS combination, and start running tests for free.

selenium-chrome-proxy-plugin – npm
selenium-chrome-proxy-plugin0. 2. 2 • Public • Published 4 years ago Readme Explore BETA5 Dependencies1 Dependents10 Versions
Chrome plugin generator for setting private proxies to use with Selenium
This module is based on If you have different needs regarding the functionality, please add a feature request.
Installation
npm install –save selenium-chrome-proxy-plugin
Usage
For usage please refer to examples/
Do not forget to put chromedriver into same directory.
To run with debug output:
$ DEBUG=selenium-chrome-proxy-plugin node index
Module uses () for temporary files (it depends on OS;/tmp for Linux).
Temp directory may be changed by providing tempDir property in config:
Please, do not forget to call eanpu() to remove temporary files.
const proxyConfig = { host: ‘
It is also possible to provide chromeOptions:
return new ProxyPlugin({ proxyConfig: config, options: chromeOptions}) ((plugin) => {…
May be used with callbacks:
return new ProxyPlugin({ proxyConfig: proxyConfig, }, (err, plugin) => {… });
More info along with working examples may be found in examples subdirectory.
Credits
Alexander
License
MIT